こんにちは はやとです。(@slowlife184)
noteにアイキャッチ画像(記事タイトルの上の画像)を挿入する際、画像が切れてしまうということはありませんか?
例えば、twitterのヘッダー画像を1500×500にしていてその画像をnoteのアイキャッチで使うと横幅が合わず切れた画像になります。
公式のコメントでは推奨画像サイズはアイキャッチ画像は1280×670、プロフィール画像とマガジン画像は1600×568、記事途中に挿入する画像も1600×568かと。
アイキャッチ画像では1280より大きい画像が切れてしまうのです。
小さい画像なら問題ありませんが、大きいサイズで端が切れる場合はサイズを変更しないといけません。
BULK RESIZE を使えば簡単にサイズ変更できます。
noteの画像サイズについて解説していきます。
画像サイズ変更はBULK RESIZEでOK!

問題のサイズ
twitter用のヘッダー画像1500×500を正確に載せるとこうなります。⇩

noteのアイキャッチ画像に設置するとこうなります。⇩

またnoteのアイキャッチ画像以外に設置するなら問題なく納まります。
横幅1280以上の画像というのはたまにありますから画像によっては端が切れてしまいます。
BULK RESIZEの導入
BULK RESIZEはブラウザから手軽に使えます。もちろんダウンロードして使うことも可能です。
ブラウザ上で使う方が軽快感ありますので今回はブラウザ上で使うパターンの紹介です。
英語版を翻訳していますが、変な和訳の部分もあります。w
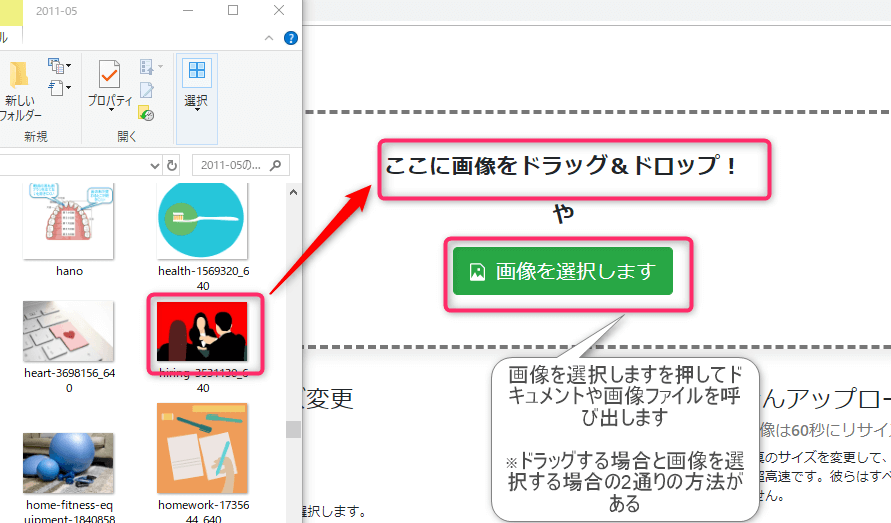
画像をドラッグまたはドロップする

最初に出てくる画面です。👆

サイズを変更する画像をBULK RESIZEに投入。方法は2つ。
❶ ピクチャーやドキュメントに入っている画像を【ここに画像をドラッグ&ドロップ!】に持っていき入れる(字の通りです)
❷【画像を選択します】を押しピクチャーやドキュメントの画像を選択する。
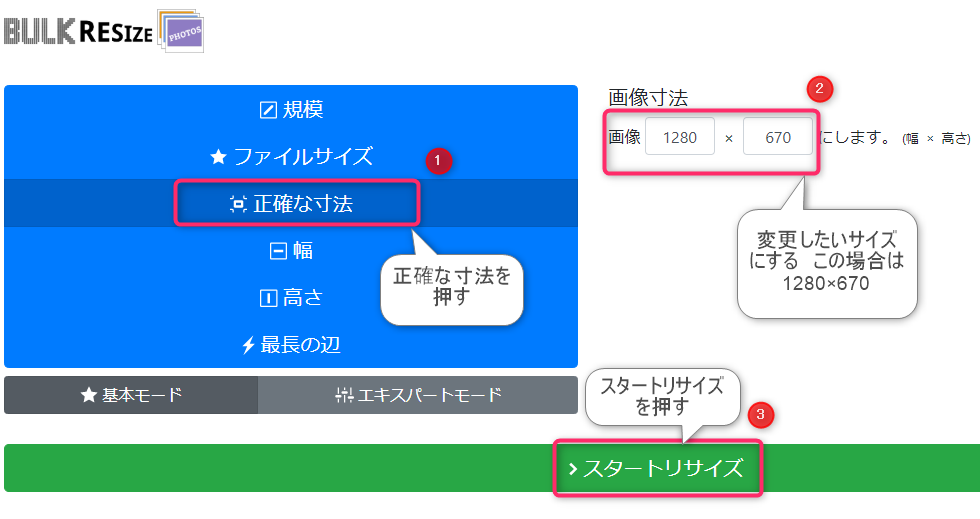
画像の修正の方法

❶ 【正確な寸法】を押す。 すると上の写真の場面に変わる。
❷ 変更したいサイズに数値を合わせる。
※ 今回はアイキャッチの画像サイズ設定なので 1280×670 にしておく。
❸ スタートスタートボタンを押せば瞬時に画像サイズが変更され、出てきます。その画像を保存すれば完了。
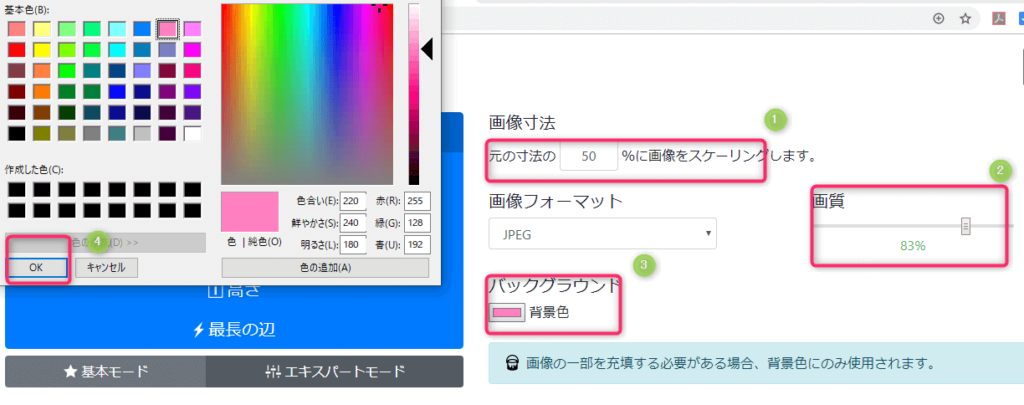
補足
出来上がった画像をnoteに設置し完了です。
下の写真はエキスパートモードです。
(サイズだけ変更なら必要ありません)
背景の色を変える場合や画質を変える場合に使用します。

❶ 画像を%で縮小する場合に使う。 ※スケーリングは縮小の意味
❷ 画質を上げたり下げたりする場合に使用。
❸ 背景の色を変えたい場合、この場所にチェックを入れる。
❹ 背景の色を変えたらOKを押す。
その他の記事⇩
まとめ

今回noteデビューしたのですが、画像の件で「ん?なぜに?」というとこがありましたので記事にしました。
画像はできるだけサイズを合わせて載せる方がいいです。
サイズや切り取り方で画像のイメージが変わっていきますのでね。
画像に関してそれほど意識してない方も画像の大きさを変えて見ていくとわかるはずです。
「あれ、この大きさだと画像がうるさくて内容が頭に入ってこない。」というようなことがありますよ。

人は文字ばかり見ていると飽きてきてしまいます。
画像をうまく使ってテキストを引き立つようにしていきたいですね。
ちなみにはやとマンのnoteは健康を中心にブログとはまた違う角度で話をしていきます。
基本、noteはワードプレスよりはるかに書きやすいです。
しかもタイトルはバリバリSEOを気にしなくていいのがグッド。(^^♪
読者だけを見て表現するプラットフォームですから、形にこだわらなくていいからとても使いやすいと感じました。
マイペースで無理なく掲載していきたく思っております。
では、地球のみなさん、また会いましょう。シュワッチ