こんにちは はやとです。(@slowlife184)
最近、サイトが重くなってきたよな?ということがありませんか?
そんな時は基本、画像圧縮です。
画像を適度に圧縮することでサイトは軽くなります。
ワードプレスでの画像圧縮を2つご紹介します。
また画像圧縮に関してはこのソフトがあれば大丈夫というものでもなく知識も必要です。
経験から得たことを中心に解説します。
「EWWW Image Optimizer」 を紹介
画像を圧縮せず記事数が20以上もあるならかなり画像枚数が保存されてるはずです。
ワードプレスでは1枚の画像から何枚も作成しますので…約3倍から5倍はあります。
このようにたくさんの画像を一気に圧縮する場合はこのプラグイン一択です。
EWWW Image Optimizer
Ewww Image Optimizer のインストール&有効化

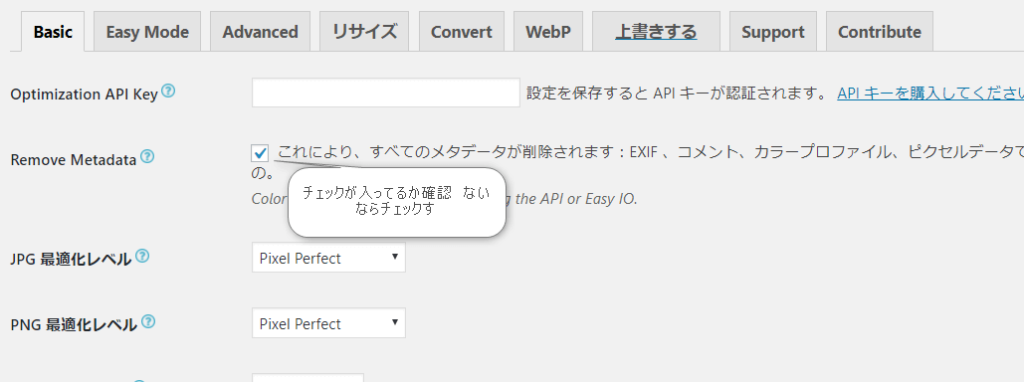
Ewww Image Optimizer の設定(Basic)

Remove Mwtadata にチェックが入ってるか確認する。もし入ってなかったらチェックを入れる。
Ewww Image Optimizer の設定(Convert)

1、Convertを押す
2、コンバージョンリンクを非表示にチェックを入れる。
設定完了
チェック入れる箇所は2か所です。
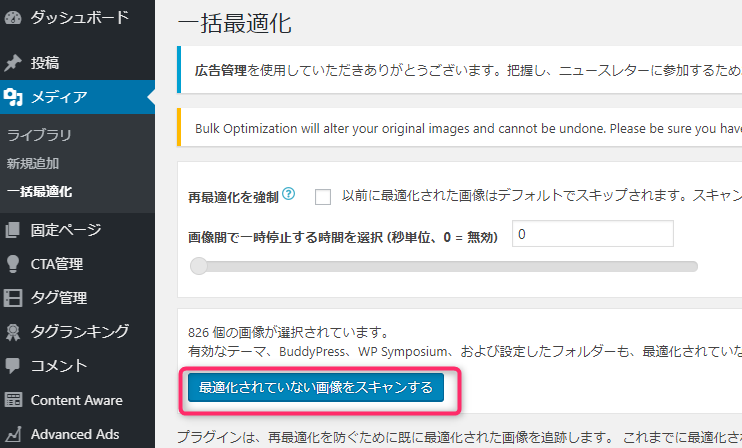
全ての画像の一括最適化

1、ワードプレスのダッシュボードのメディアを選択
2、一括最適化を選択
3、最適化されてない画像をスキャンするを押す
⇨ スキャンが始める
4、スキャンが終わったら最適化を開始を押し、最適化をスタートする
一括最適化の結果は終了後、メディアライブラリで確認できます。
※ちなみにわたしの場合、画像がやたら多くて3600枚もありました。( 一一)
完了までに40分はかかりましたね。
これで多くの写真の圧縮は完了です。
Ewww Image Optimier以外にも画像圧縮ソフトを紹介します。
パンダの「TinyPNG]です。
TinyPNGの紹介
先ほど紹介した「EWWW Image Optimizer」は一括設定では間違いなく一番有効な画像圧縮プラグインです。
なぜもう一つの「TinyPNG」を紹介するかと言いますと「TinyPNG」も優れた画像圧縮ソフトなんです。
当然紹介すべきであり、しかも「EWWW Image Optimizer」「TinyPNG」どちらにも一長一短あるからなんです。
詳しい話は「TinyPNG」を紹介した後にお話します。
TinyPNG 紹介
PNGと付いてますが、PNG以外のJPEG,JPGの画像も圧縮できるWebサービスです。
無料版の紹介です。
1、TinyPNG の画面に入りましたら日本語版にしてください。
・TinyPNG の画面上で右クリックし日本語訳を選択(画面上であればどこでもいい)
2、圧縮できるファイル数は1回につき20枚まで
3、ファイルの容量は1枚が5MBまで
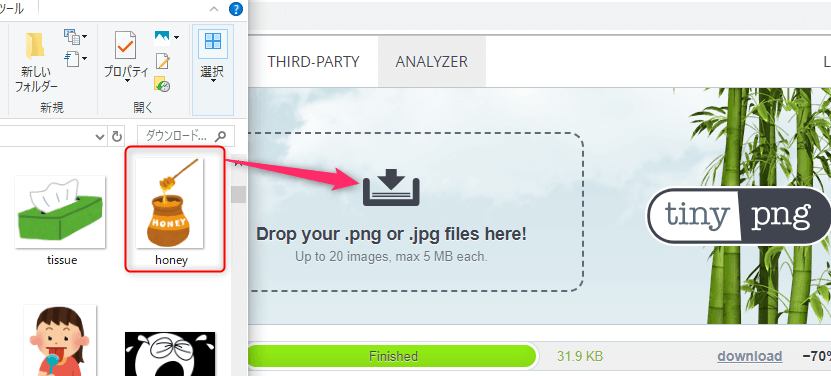
TinyPNG の使い方

1、ピクチャーかドキュメントの保存している画像をTinyPNGの真ん中の部分にドラッグする(中心部分) これだけです
※出来上がった画像は下のタスクバーにあり保存します。
TinyPNG の圧縮内容

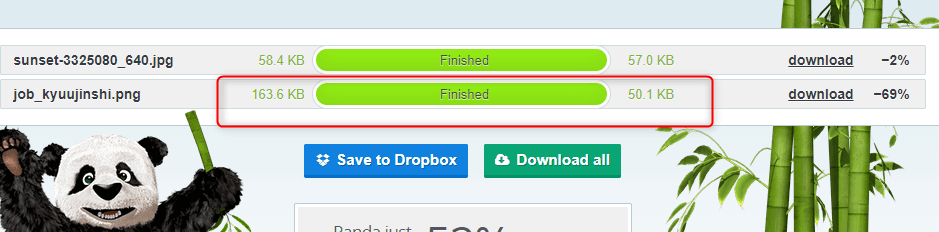
画像を圧縮した結果(サンプル画像)
1、69%の圧縮
どの画像も40%~60%は圧縮します
2、圧縮後は download を押せば画像は保存できます。
意外にあっさりと圧縮できます。
ワードプレス内のメディアライブラリの画像を早く削除する方法です。⇩
最速!ワードプレス メディアライブラリの画像削除 プラグインなし&簡単
Ewww Image Optimizer と TinyPNGの長所と短所
名前が売れてる二つの画像圧縮ソフト。
使ってみた感想は以下の通りです。
Ewww Image Optimizer の良い点と気になる点
・アップ済みのたくさんの画像でも一気に圧縮ができる
・圧縮方法が画像に優しく画質があまり落ちない (ロスレス圧縮)
・圧縮した画像を元に戻せる
・圧縮の割合が30%~40%となっている
※ ただし有料版にすると大きく圧縮することはできる
・サーバーに負担がかかりやすくもしサーバー側で問題になった場合、使用制限の可能性がある
TinyPNG の良い点と気になる点
・画像をかなり圧縮できる (40%~60%)
・PNGなどの画質はほとんど落ちない
・圧縮した画像は復元することはできない (非可逆圧縮)
・圧縮を優先するためJPGなどの画像は画質が落ちるのを確認できた
補足 実はTinyPNGはプラグインもあります。
Compress JSEG & PNG Images
EWWW Image OptimizerとTinyPNGは圧縮方法が違います。
それぞれの短所長所をお伝えしたかったので今回はあえてTinyPNGのプラグインは試していません。
また有料版になりますとどちらも目安として500枚でおよそ500円ほどでTinyPNGのプラグインの方が費用がもう少し上がるかと思います。
ただしEWWW Image Optimizerは圧縮が無料版であれば何枚でも無料です。
あらゆる情報を見てますとどちらにも一長一短があるため、「あちらを立てればこちらが立たず」の状態なのです。
ワードプレス関係の記事
二段階認証ログインできない Iphoneのまさかあの設定が原因!?
まとめ
Ewww Image Optimizer と TinyPNG はこれまでの解説で一長一短があるとお伝えしてきました。
どちらがいいという判断よりも使い方を考慮した方がいいのではないかと思います。
その根拠はどちらもいいとこ取りをしたいから。w
・画質をおとしたくない
・できればタダでしたい
上記の願望をかんがみてわたしが選択するのは以下の通り。
1、EWWW Image Optimizerのプラグインを導入
2、細かな描写の必要のない画像は極力「JPG」など軽めの画像を使う
3、細かな描写(食べ物など)や透過画像などの重い「PNG,JPEG」の画像は「TinyPNG」で圧縮してからアップする。
※EWWW Image Optimizerでさらに画像は適正化する
上記のような判断が現在は妥当だと判断しました。
これからのサイト運営次第では変更するかもしれませんが基本、画像は容量・大きさを意識していけば大きな問題にはならないかと考えます。
画像とは上手く付き合っていきたいもんですね。
ご清聴ありがとうございました。