ページスピードを上げるには
「リビジョンの削除」が有効です。
optimize database after deleting revisions というプラグインを導入・設定することによりリビジョンの削除が完了します。

ページスピード問題は、スピードを計測、リビジョンを削除、サイト内を整理することで解決に向かいます。
解説します。
アナリティクスでスピード計測
サイトがどんな状況なのかまずは調べないといけません。
まずは敵を知る、です。
サイトを分析

1、行動を選択する
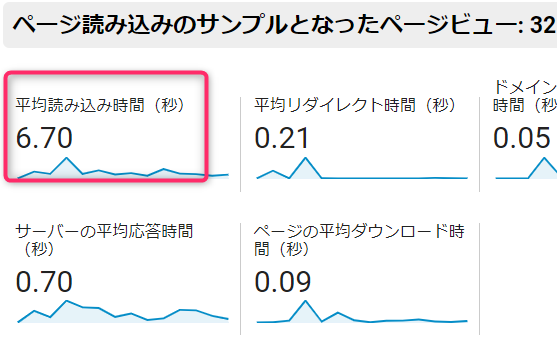
2、サイトの速度 ⇨ 概要 を選択する
平均読み込み時間が15秒を越えるならば体感的にも遅く感じるはずです。
※ 対策後に「読み込み時間がどのくらい早くなったのか」というのがチェックポイントです。

1、行動 を選択
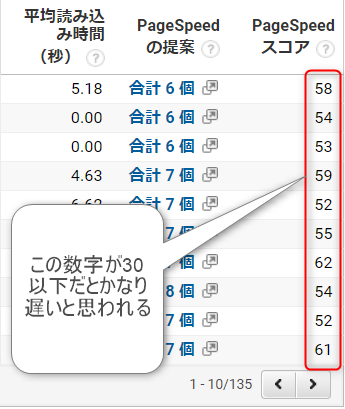
2、サイトの速度 ⇨ 速度についての提案 を選択
3、表の右側にPageSpeedスコアが表示される
4、50~60以降であればおよそ問題はない
※60台以上は合格、50台は及第点
⚠ 30以下ならかなり遅い
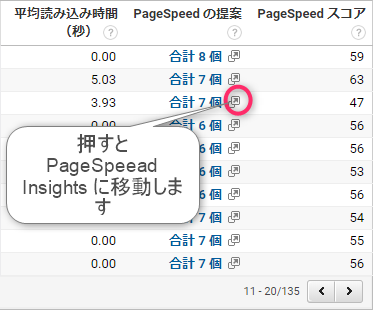
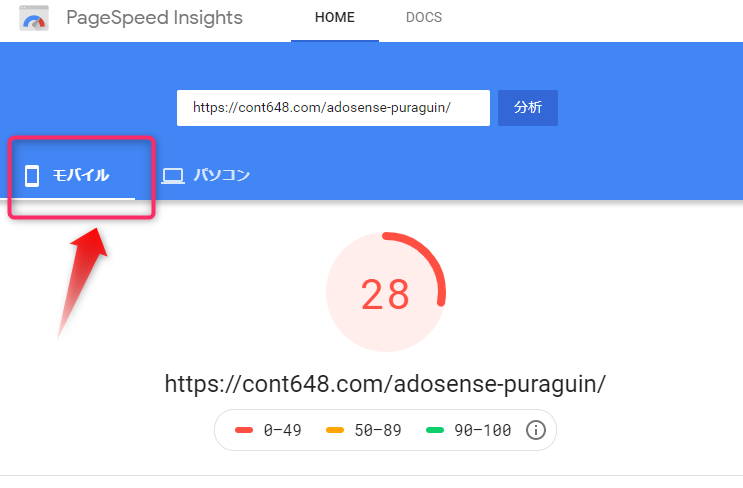
次に PageSpeed Insghits も確認してみる。

PegeSpeedの提案の項目の右の印をクリックして PageSpeed Insights に移動です。
サイト記事のURLの場所からの移動ですから即、スピード計測ができます。


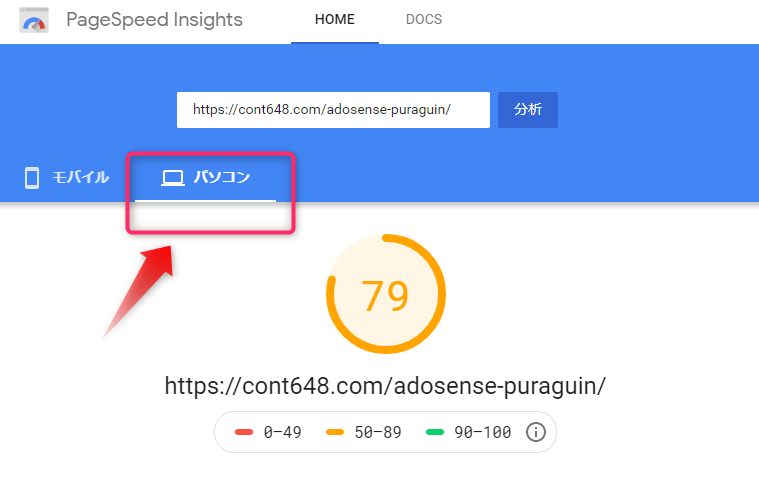
1、パソコン と モバイル での計測です。
モバイルの数値はどの記事もかなり悪くなります。
2018年11月より PageSpeed Insights の計測方法が変わりました。
外部リソースが読み込まれると正確な計測ができなくなっています。(数値が悪くなる)
・アナリティクス ・アドセンス ・Twitter ・Facebook ・その他
例えばブログが成り立つには画像やテキストであったりという意味です。
外部ですから外にある必要なモノということです。
上記の理由により今現在は 「Insights のモバイル」の正確な計測はできません。
よってPageSpeed Insights はパソコンの数値を目安に判断していくほうがいいです。
パソコンの数値の70~90ぐらいの間であれば問題はないです。
アナリティクスの PageSpeed と PageSpeed Insights のふたつを見比べて明らかに劣っている記事や全体的にスピードが遅いならば対応していきます。
ページスピード対策は3つ

分析の結果から画像のスピードを上げるべく3つの対応をしていきます。
画像圧縮
何を差し置いても画像の圧縮が一番の対策であり効果も大きいです。
WEbサービスやプラグインにより圧縮していきます。別記事を紹介します。
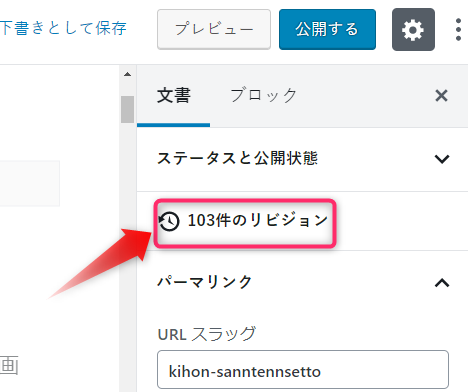
リビジョンを削除
リビジョンは溜まってくるとサイトが重くなります。定期的に削除すべきでプラグインで削除していきましょう。
更新した投稿内容を保存しておく機能

Optimize Database after Deleting Revisions の紹介です
Optimize Database After Deleting Revisions 導入&有効化

Optimize Database After Deleting Revisions を新規追加し有効化します。
ダッシュボードの 設定 から Optimize Database を選択します。
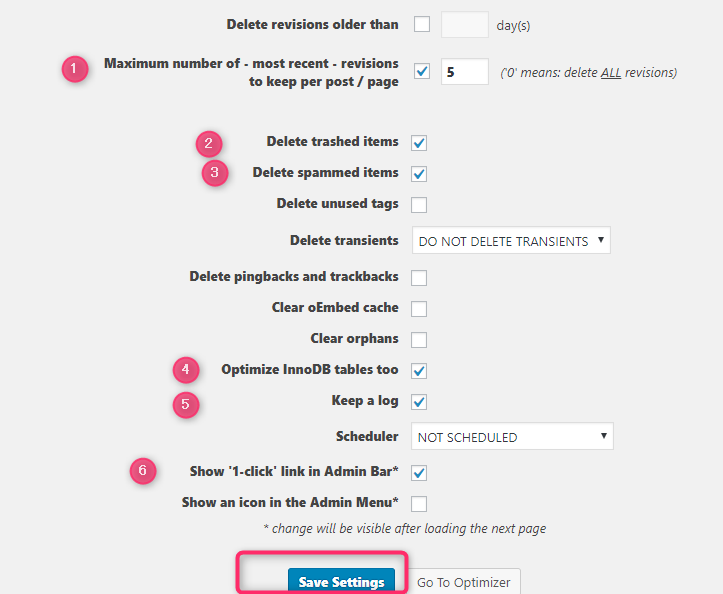
Optimize Database After Deleting Revisions の設定1

1、リビジョンの 「残りの保存数」 の設定
2、ごみ箱 の中を削除
3、スパム の中を削除
4、InnoDB タイプのテーブル も最適化の対象にする
5、データベース最適化のログファイルを作成
6、管理バーに「Optimize DB(1クリック)リンク」を表示する
7、最後に save sattings を押して保存する
※自分で変えた設定は①と⑥です。残りはデフォルトです。①より上にある設定は一切触れてないデフォルトですので載せていません。
このプラグインは使わない時は停止しても問題ないので通常は停止しておけます。
プラグインは少ない方がサイトは軽くなりますので。
よって、使用時はプラグインを有効化し、ボタンひとつでリビジョンを削除する設定にしました。
上記の⑥番の設定です。

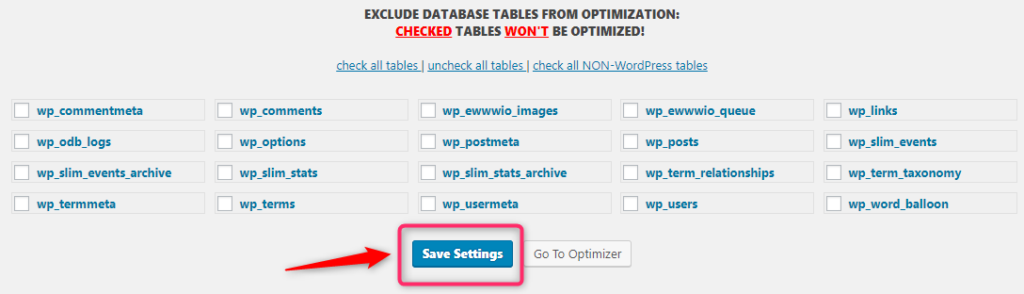
Optimize Database After Deleting Revisions の設定2

2、Save sattings を押して保存する
※ Save Sattings(保存) は2か所押すことになります
これで全ての設定が完了です。
Optimize Database After Deleting Revisions の実行

2、リビジョン削除完了!!
リビジョンを削除するとかなり軽くなります。アナリティクスで計測してもわかりますし、体感でも早くなったのがわかると思います。
ワードプレス内のメディアライブラリの掃除も早くできます。⇩
最速!ワードプレス メディアライブラリの画像削除 プラグインなし&簡単
画像の「alt属性」
サイト表示スピードを上げるとともに「alt属性」も重要な意味があります。
検索エンジンは画像を認識できないため、画像を説明してあげる必要性があります。
「alt属性」は検索エンジンが高性能化するにつれ評価に影響し始めています。

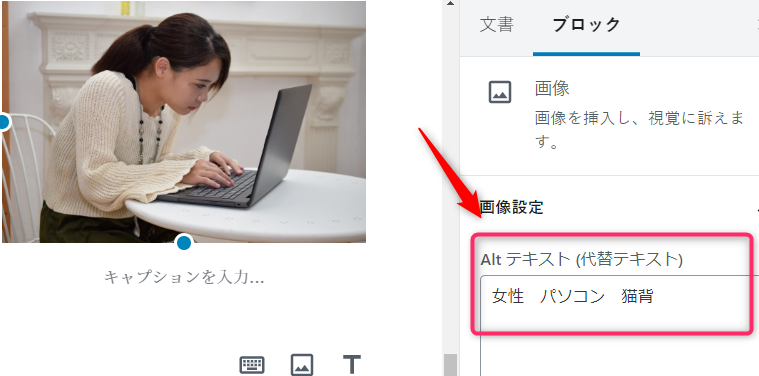
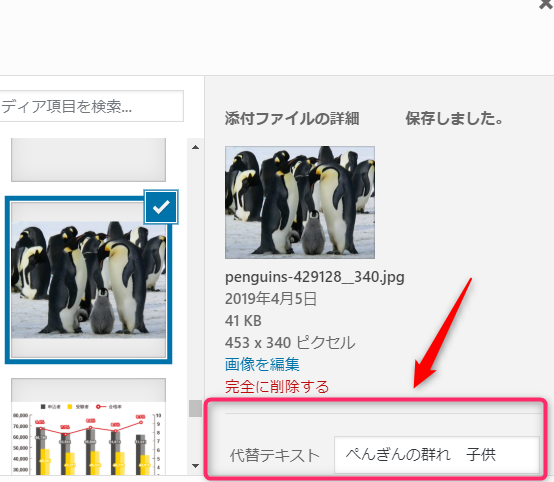
alt属性(代替テキスト)記入例


画像の代替テキスト(alt属性)をリライトしながら書き加えていますが、代替テキストを書いた記事はアドセンス自動広告が前より増えたようにも見えます。
わたし個人の意見は代替テキストを書くのはSEO的にかなり効果あると認識しています。
この記事のようにキャプチャ画像にも代替テキストを書くのをお忘れなく!
リライトするタイミングで少しずつ書いていくのが良いと思います。心掛けていきましょう。
別記事
二段階認証ログインできない Iphoneのまさかあの設定が原因!?
まとめ
サイト表示スピードを上げるための基本の対策三点を紹介していきました。
画像は圧縮し、要らないものは捨て、わかるように書く。
何か聞いたことあるような話ですね。
普段の生活の「整理整頓」と同じだと思いませんか?
サイトの中も記事数が増えてきたときに整理整頓ができてないとあちこちに負担がかかってしまうということです。
サイトの中をキレイにすっきりするのはワードプレスやサーバーが軽くなるだけでなく、Googleにもユーザーにもわかりやすく優しいサイトになるんです。
アリティクスで分析する時に定期的に「サイトのスピード」もチェックしサイト内を「整理整頓」する習慣を付けるのが良いですね。
いつでも快適なワードプレスで記事作成しましょう。