こんにちは。はやとです。(@slowlife184)
アドセンスの申請コードはプログラミングをかじってない初心者にとっては最初の関門です。
できるだけ簡単に済まして審査結果だけをじっくり待ちたいものです。
しかし、コードを貼ったつもりが貼れてなかった。貼ったけど違う場所だった。
コードをいくつも貼ってしまった。トラブルは絶えません。
THE THOR(ザ・トール)をお使いの方ならいとも簡単にできますので紹介します。
ちなみにわたしは審査通過した後でこれを知りました。( *´艸`)
アドセンス申請コードの貼り方
アドセンス申請に関しての情報は多いので申請途中までの説明は割愛します。
グーグルアドセンスで申請コードを発行する。
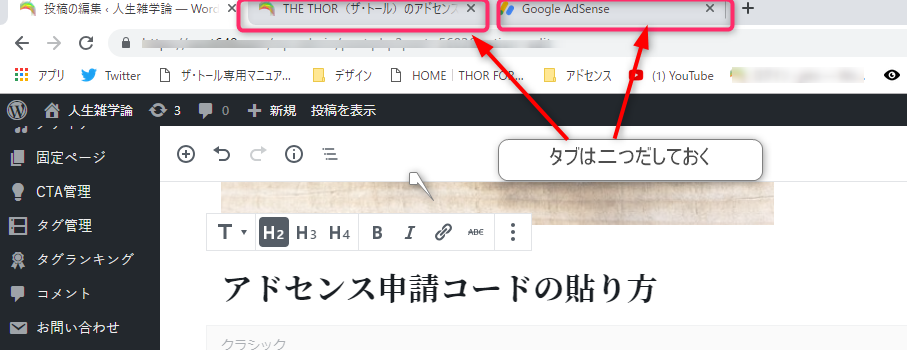
トールとグーグルアドセンスの二つのタブを出しておく。
アドセンスのタブで申請コードを発行し、貼る寸前にコピーする。
タブを二つ出すのはスムーズにコードを貼るためです。

ワードプレスのダッシュボードの「自分のサイト名」にカーソル
自分のサイト名を押し「サイトに移動する」

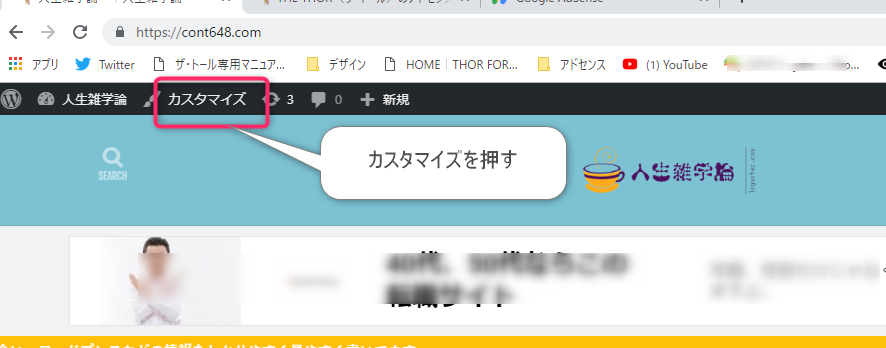
サイトを表示しカスタマイズを押す

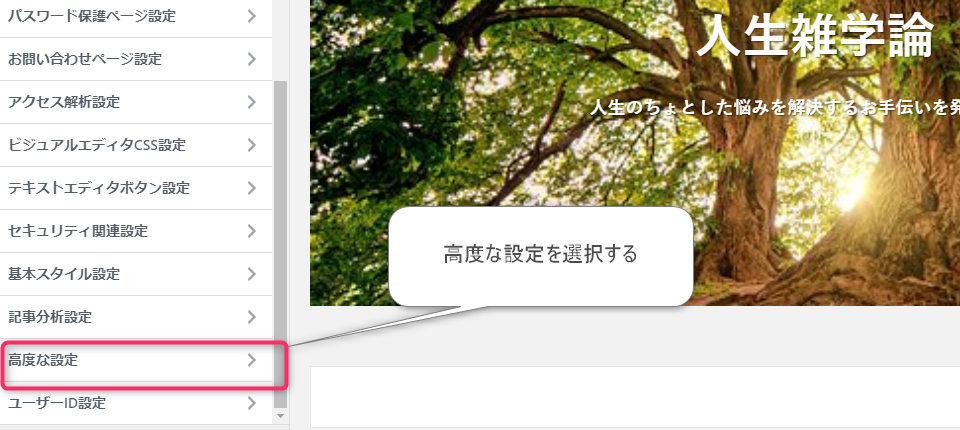
カスタマイズの一覧から「基本設定」を選択

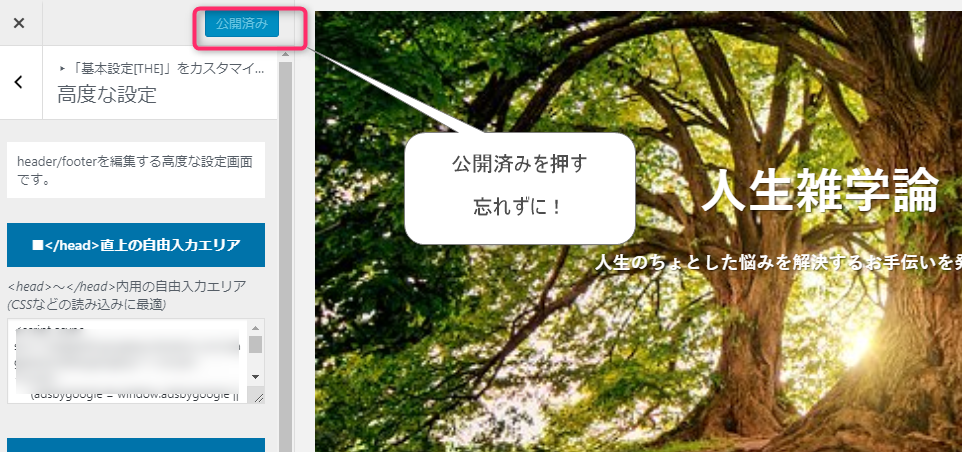
高度な設定を押す

アドセンスの申請コードを貼る

公開済み を押す(忘れずに!)

完了
これで完了です。 確認はソースコードから確認できます。
サイトの画面で何もない場所で右クリックすると見慣れない恐ろしい画面が出てきます。
HeadからHeadの間にコードが入ってるはず。

THE THOR(ザ・トール)の優れた点

初心者の難関である「アドセンス申請コード貼り」。
ここでの時間浪費は極力減らしたいものです。
テーマによっては「アドセンス申請コード貼り」は簡単な仕様が出てきてます。
THE THOR(ザ・トール)もそのうちのひとつです。
しかもTHE THOR(ザ・トール)はアフターフォローが完璧ですね。
インストールまでの期間、わからないとこは丁寧に教えてもらえます。
またインストールした後にわからないとこが出た時は「フォーラム」で何回も聞けます。
わたしはすでに4回ほど聞いて、問題点は解消してます。
この記事を書くほんの1か月半前までは「テーマって何?」というレベルだったんですが丁寧に教えていただいたのでなんとかサイトを立ち上げることができました。
このアフターサービスがあったのでたくさんある有料テーマの中で「THE THOR(ザ・トール」を選んだんです。
またブログ開設後、Twitterのフォロワーさんからよく言われるのが「サイトがめちゃキレイですよねー」です。これは何回も言われますね。
キレイというのは見やすいということですからたくさんの人に読んで欲しいブログとしてありがたいですね。(^^♪
これから始める初心者の方、別のサイトを作るベテランの方々、その選択基準の中に「THE THOR(ザ・トール」を入れておく方がいいですよ。
キレイさと多機能でいいサイトがつくれますから。